Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
- 8 style variations and 5textures available
- Choose from 9 colors and 9 fonts
- 3 module styles combinable with 4 badges and 6 icons
- Fluid Article Blog Layout (optional)
- Fixed Header & Menu (optional)
- Custom Widgetkit slideshow style
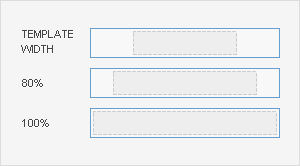
- Flexible template and column widths
- All Warp framework features are available
Theme Styles
Solar provides different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique website design.

Special Layout
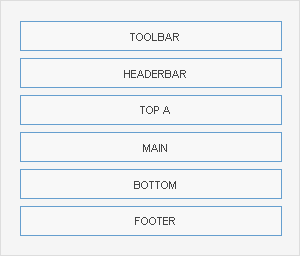
You want to benefit from the whole screen resolution to provide your customers with a great experience? Solar is divided into 6 different sections (Header, Top-A, Main, Bottom, Footer), whose width can be set separately to up to 100%.


Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
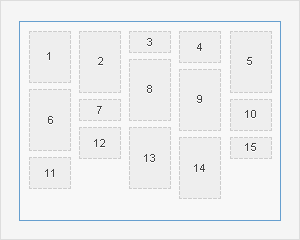
Theme Layout
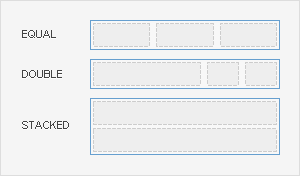
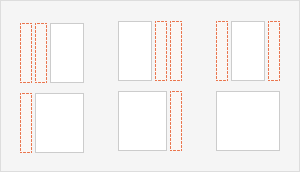
This theme comes with a customized Warp6 module layout. The blue module positions allow you to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted red, can be switched to the left or right side and their widths can easily be set within the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
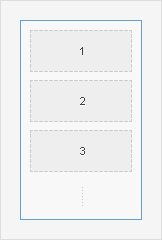
Grid-a-Licious
Looking for a totally different way to present your blog articles? Solar gives you the opportunity to arrange posts in a fluid layout like the one you can see on the frontpage: Grid-a-Licious! It is fully responsive and automatically adapts to all screen resolutions.


To implement this effect follow these steps:
- Set all articles you want in the fluid layout as Featured Article
- Joomla: Create a menu item with the menu item type Featured Articles
- Joomla: Now just set the number of articles you want to be displayed in # Intro Articles
Fixed Header & Menu
Enhance your website with an eyecatching header effect. Just set the header fixed to hide it with a cool scroll effect. The main menu is attached to the top of the site.
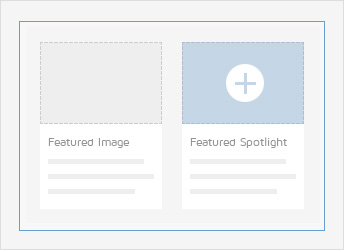
Featured Image
Present your blog images in a beautiful design. The Featured Image is placed in front of the title and benefits from the whole article width. To make them look even better, you can enable the Widgetkit Spotlight effect on all Featured Images. To set up images like the one you can see on the theme frontpage just follow these steps:

-
Joomla: Add an Intro Image to your article in the Images and Links option
WordPress: Click Set featured image in the post and upload the image you want to add - Joomla: Set the Image Float to none
- Enable Featured Spotlight in the template configuration if you like
Custom Widgetkit Styles
We created a custom style for our Widgetkit Slideshow, perfectly fitting the theme. To apply this style, follow these steps:
Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download area
- Copy the folder slideshow/styles/solar
-
Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select the style “Solar” in the settings of your Widgetkit Slideshow
Social Icons
As a little extra Solar theme offers a set of social icons. They are easy to add to your content and are part of our editable Adobe Fireworks Image Source Files.
Here is a little code example how to add them:
<ul class="social-icons"> <li class="twitter"><a href="#"></a></li> <li class="rss"><a href="#"></a></li> <li class="facebook"><a href="#"></a></li> <li class="flickr"><a href="#"></a></li> <li class="xing"><a href="#"></a></li> <li class="google-plus"><a href="#"></a></li> <li class="youtube"><a href="#"></a></li> <li class="vimeo"><a href="#"></a></li> <li class="github"><a href="#"></a></li> </ul>
Possible class names are twitter, rss, facebook, flickr, xing, google-plus, youtube, vimeo and github.